Full Video
My movie is called Heavy Metal Band. The title is self-explanatory, it’s just a depiction of your average high school metal band practicing in their garage. Their jam session going through Chop Suey! by System of a Down (from their album Toxicity) is, however, interrupted by one of the members’ mom coming into the garage and rudely offering cookies to the band. How dare she?! The whole video is kind of made thinking of a spooky metal music video.
The first step to making Heavy Metal Band more than just an idea was creating the characters. I just used the paintbrush tool in Adobe Animate to make some cartoon-ish dudes, kind of resembling some old flash animations I saw on YouTube a kid. I tried to make them look as brutal and hard-core as possible, but at the same time keep some form of playfulness.
The garage is a photo of a garage that I found online (here is the link for all your digital garage-related needs). I also used a bunch of more abstract and Heavy Metal related backgrounds that would alternate in every scene (scraped metal, flames, skulls, pentagram) and also I created a rectangle that would quickly switch between colors to create a flashing, more violent background. Once all these components, along with the musical instruments, were made into symbols, the real project started, and it was not easy.
The first step to actually animating the video, other that a storyboard, was to position all the figures in their garage lineup. Once I did that, I started testing out how much time each measure of the song was, and converted that into frames, so as to have a general guideline of how my video had to be divided to make it in-sync with the music. This was the real bulk of the project, because I could never seem to get exactly the right amount of time as a standardized amount, so for each scene I had to remove or add single frames at a time to make the transitions as smooth as possible. Another difficulty was creating versions of all the characters playing their instruments or moving in any other way. To do this I just made new symbols with nested timelines.
Once I managed to animate the instrumental part of the song, once again the whole project shifted gears, because once the voice came in, not only did I have to keep making the transitions in-sync (which got progressively harder as the music got more dynamic), but I also had to figure out how to make the characters’ mouths move in a semi-believable way in time with the words of the lyrics. The hardest part was specifically “when angels deserve to die”. That alone took me at least an hour. To make the mouths move I simply created an open mouth symbol, and put it on top of the closed moth of the character symbol on a one-frame key frame, then delete it on the next frame and so on.
After having to build my entire animation around audio, once the mom came into the room I had to do the exact opposite. I first created the video, then me and my girlfriend recorded the dubs for the band members talking (played by me) and the mom (played by her). I just ended up doing this on a recording app on my phone and emailing it to myself. I then created the title and ending scenes by writing the letters as symbols, then adding a nested timeline to make them move around really fact. This was dome with key frames.
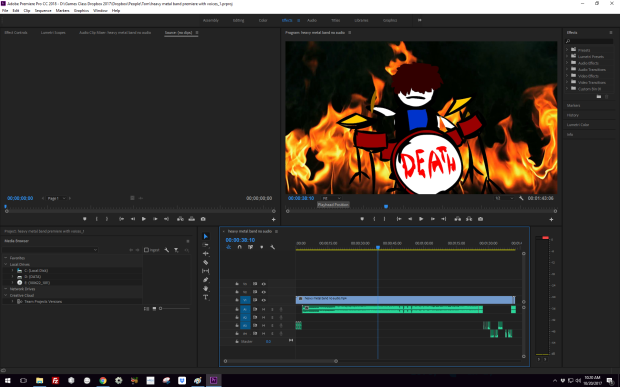
The final step was finishing up the video on Premiere. As I have mentioned before, Animate is not ideal for audio editing, and it wouldn’t let me cut off the song when the mom came in, so I just put a no-audio version of the video on Premiere and added Chop Suey! there, along with the sound effects for the words appearing at the beginning (a bass drum sample you can download here) and for the door slamming (here) , and all the voices I recorded after animating everything.
As I have mentioned before, Animate is not ideal for audio editing, and it wouldn’t let me cut off the song when the mom came in, so I just put a no-audio version of the video on Premiere and added Chop Suey! there, along with the sound effects for the words appearing at the beginning (a bass drum sample you can download here) and for the door slamming (here) , and all the voices I recorded after animating everything.
In the end, I was highly satisfied with my work. It took a lot of blood, sweat, and tears but it was fun to go down nostalgia lane with the song I chose, and also the whole story of a high school band practicing in sub-optimal places brought back fond memories. If I were to do an animation of this this again, I would definitely figure out a way to correctly estimate the number of frames for each measure of the song, as not to have to individually do each scene frame by frame. Other than that, I am very happy I got to do this! Thanks for watching!
Credits:
Background artwork and photos: see blog post (links on 3rd paragraph)
Music: Chop Suey, by System of a Down, from the 2001 album Toxicity (definitely check them out if you haven’t ever listened to them, I mean look at these guys!).
Audio: Door Closing and Bass Drum mp3 files (download link is in second to last paragraph) and voices recorded my Thomas Johnson and Loretta Rodriguez using the phone app Smart Recorder








 As I have mentioned before, Animate is not ideal for audio editing, and it wouldn’t let me cut off the song when the mom came in, so I just put a no-audio version of the video on Premiere and added Chop Suey! there, along with the sound effects for the words appearing at the beginning (a bass drum sample you can download
As I have mentioned before, Animate is not ideal for audio editing, and it wouldn’t let me cut off the song when the mom came in, so I just put a no-audio version of the video on Premiere and added Chop Suey! there, along with the sound effects for the words appearing at the beginning (a bass drum sample you can download 